If you read another image SEO guide before this one – they’ll have you thinking image SEO is just about adding some alt tags to images and calling it a day.
The truth is there’s a lot more to image SEO than alt tags and file names.
In fact, Google’s recent advances in machine learning – which we can somewhat gauge by the efficacy of their cloud vision API product actually indicates they’re already able to determine the contents of images without relying on alt tags at all.
So what should you even focus on when it comes to images on your website? Can you even still optimize images for search at all?
That’s what we’ll be covering in this guide & more.
In this guide, we’ll take a look at:
- Why Are Images So Important?
- What is Image SEO?
- 1. Name All Image Files Appropriately
- 2. Use Descriptive Image Alt Text & Captions
- 3. Decrease the File Size of Your Images for Faster Load Times
- 4. Create an Image Sitemap and Get Your Images Indexed Faster
- 5. Use a Content Delivery Network to Serve Images
- 6. Apply Suitable Schema Markup (for recipes, products, and videos)
- Image SEO – After Action Report & Next Steps
Why Are Images So Important?
Nobody wants to read a long article without a single image. Without images, content is average & boring. Just like website design in general, using charts, graphics, and other content visual aids in your content help it stand out.
They play a huge role in making content convert, shareable and linkable.
So, the simplest way to put it – if you have the ability (time/resources) to do so, add images to all of your content where suitable to help it stand out. Think about what you’d expect to see when you land on an article about the topic you’re writing about. For example, although ironically a post about image SEO isn’t really one where including images is natural – without it, the chances of you making it to the end of this article are slim to none.

What is Image SEO?
Image SEO refers to the process of optimizing visual content on websites for search – as a part of the initiative to make websites as well as specific webpages more appealing (both to search engines and, in turn, also readers).
Back in February of 2018, Google notoriously removed the view image button from Google Image Search. This was the result of a well-known company – Getty Images – filing an antitrust charge against Google in the EU. The charge was filed under the pretense that Google was intentionally scraping their images for their search engine without giving the original owners proper credit. And understandably so if this practice was costing them millions of dollars in lost license fees. Then on the 9th of February, Google and Getty Images had come to a partnership to resolve the dispute – allowing Google to use images along with the removal of the view image button that was said to encourage image piracy. They then proceeded to drop the charges.
And, fortunately, the result of this for all of us is that websites have started to notice an increase in traffic through image search – with some reporting a 37% increase of traffic generated from images.
So, without further ado – let’s dive right into how you can optimize your images to drive more traffic from search.
1 Name All Image Files Appropriately
Google’s advice on image file names has remained consistent – with them stating that file names can give Google clues about the subject matter of an image. Specifically noting that a title such as my-new-black-kitten.jpg is notably better than IMG00023.jpg.

Therefore, it is strongly recommended to avoid importing or copying & pasting images from word documents (since this results in a title such as word-image-1.jpg) which is evidently undesirable given Google’s advice.
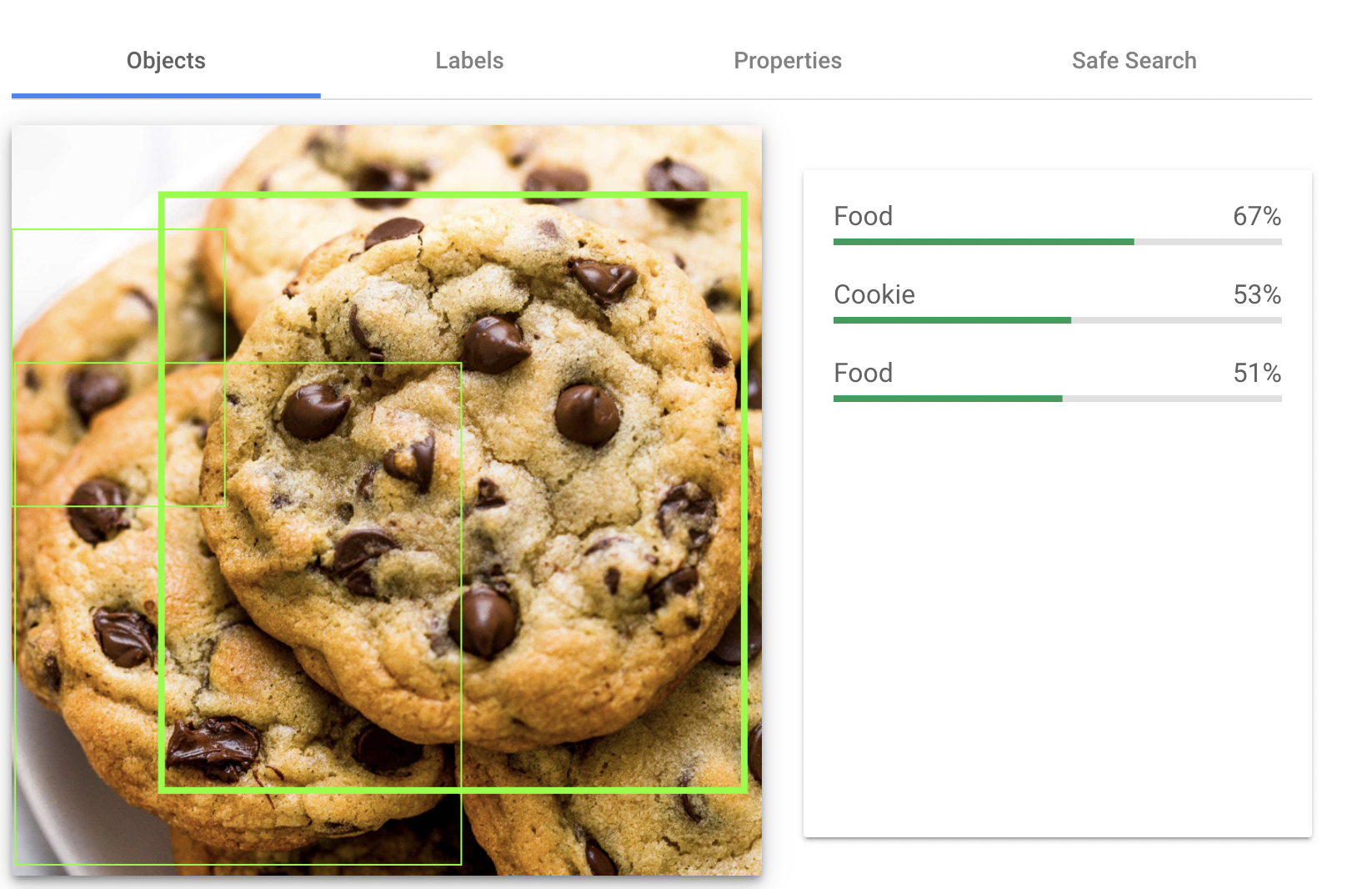
Earlier, we noted that the importance of using descriptive file names has come into question with the recent advancements with Google’s cloud vision API. However, even with high-resolution and what, to us, are crystal clear images that anyone would be able to distinguish there is still a clear level of uncertainty – with only a 53% (just barely majority) certainty that this below image is a cookie.

And the above results were achieved when using a great, clear image so you can imagine what this means when it comes to images that it is less likely to have seen similar ones to before. All in all, indicating that Google’s advice still stands – you do whatever possible to help them do their job better (especially when it’s something easy that is relatively easy to accomplish).
Note: Whatever you do, do not stuff image file names with keywords i.e. the above image could be titled chocolate-chip-cookie.jpg. But titling it chocolate-chip-cookie-cookies-baking.jpg just for the sake of getting extra keywords in there is bad practice & we would caution against trying this.
2 Use Descriptive Image Alt Text & Captions
What Are Alt Tags and Alt Text?
Alt Text (otherwise referred to as alt tags) is short for alternative text which is used to describe an image on a webpage. Although visible when viewing a page’s HTML source it is not intended to be visible on the page itself where the image is displayed. It serves multiple purposes, including and primarily to help screen-reading tools describe images to your visually impaired reader. And, of course, search engines do also use it to better crawl and understand websites.
Google’s official guidelines include an example of the HTML syntax for alt text – shown below:
<img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”/>
They also state that Google does in fact use alt text with computer vision algorithms and the contents of the page to understand the subject matter of the image. In addition, their advice when choosing what alt text to use for any images on your site is always to create useful, information-rich content that uses keywords in an appropriate manner within the context of the webpage they are on. In short, again abiding by the same principles as followed for image file names – avoiding the overuse are the abuse of keywords which may cause your website’s content to be seen as spam.
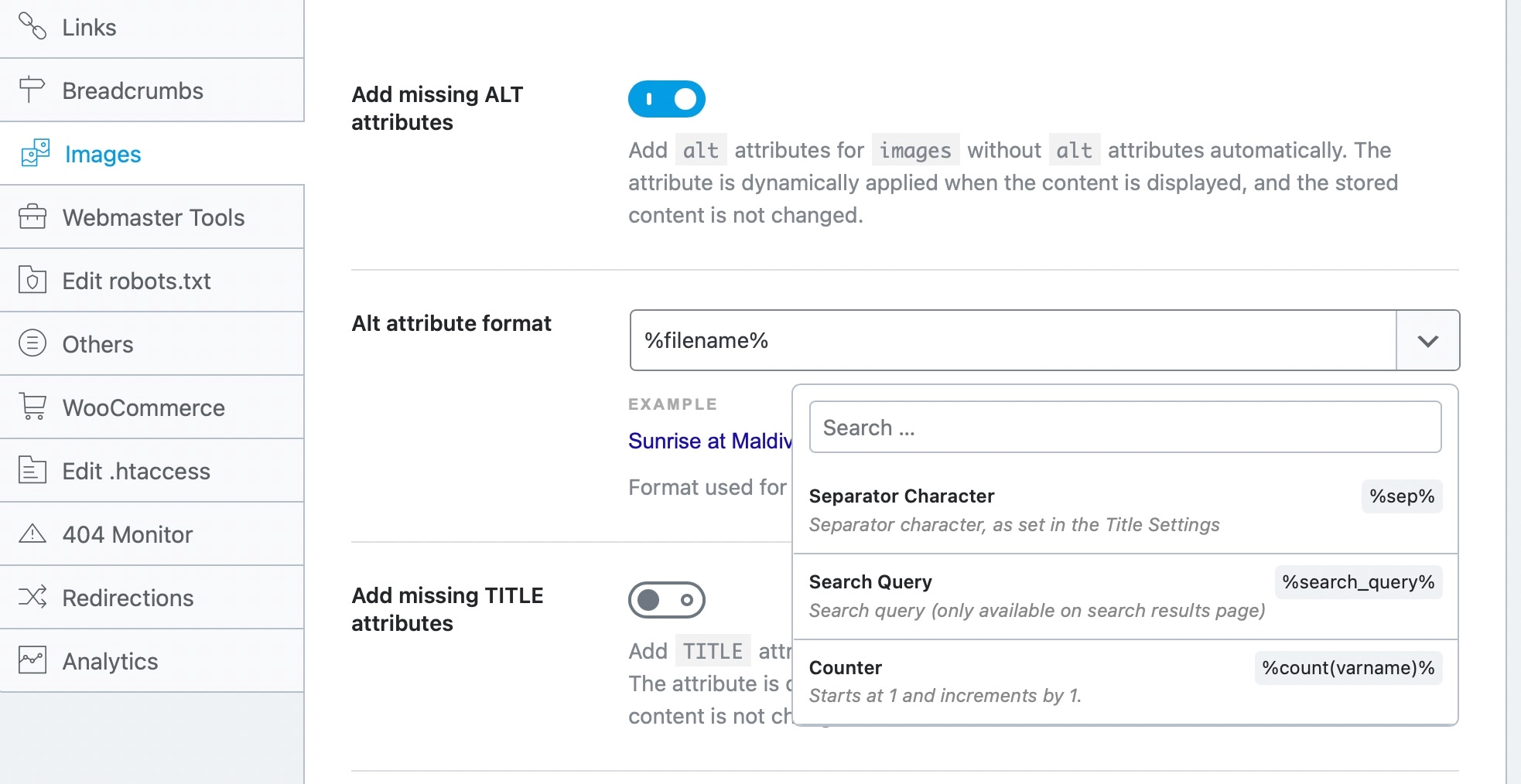
Fortunately, Rank Math actually makes it possible to automate the alt text process. Missing alt attributes can automatically be added using various different variables such as their file name (which as covered earlier should be manually set to be something suitable as well anyway), etc.

And, Rank Math changes the image alt text value on the frontend of your website (i.e. without changing the value that’s stored) so that if at a later date you wish to again alter the alt text and set something manually – this can be done.
The same goes for image captions:

Important Note: The added captions to the images are also added dynamically. That means Rank Math adds the caption to the images while the page loads, not before that. In other words, if you check your images from the WordPress media gallery, you will not find the captions added there, but you will find them on posts, pages, etc.

Simply choose your caption format, and let Rank Math do the heavy-lifting…
How to Optimize Image Alt Text (Alt Tags) for Better Image SEO
It’s easy to get hung up on and waste a ton of time deliberating over the perfect alt text for every single image on your website. When, in reality, alt text just needs to:
- Be relevant, accurate, and write for user accessibility (and SEO)
- Be descriptive and specific
- Be relevant
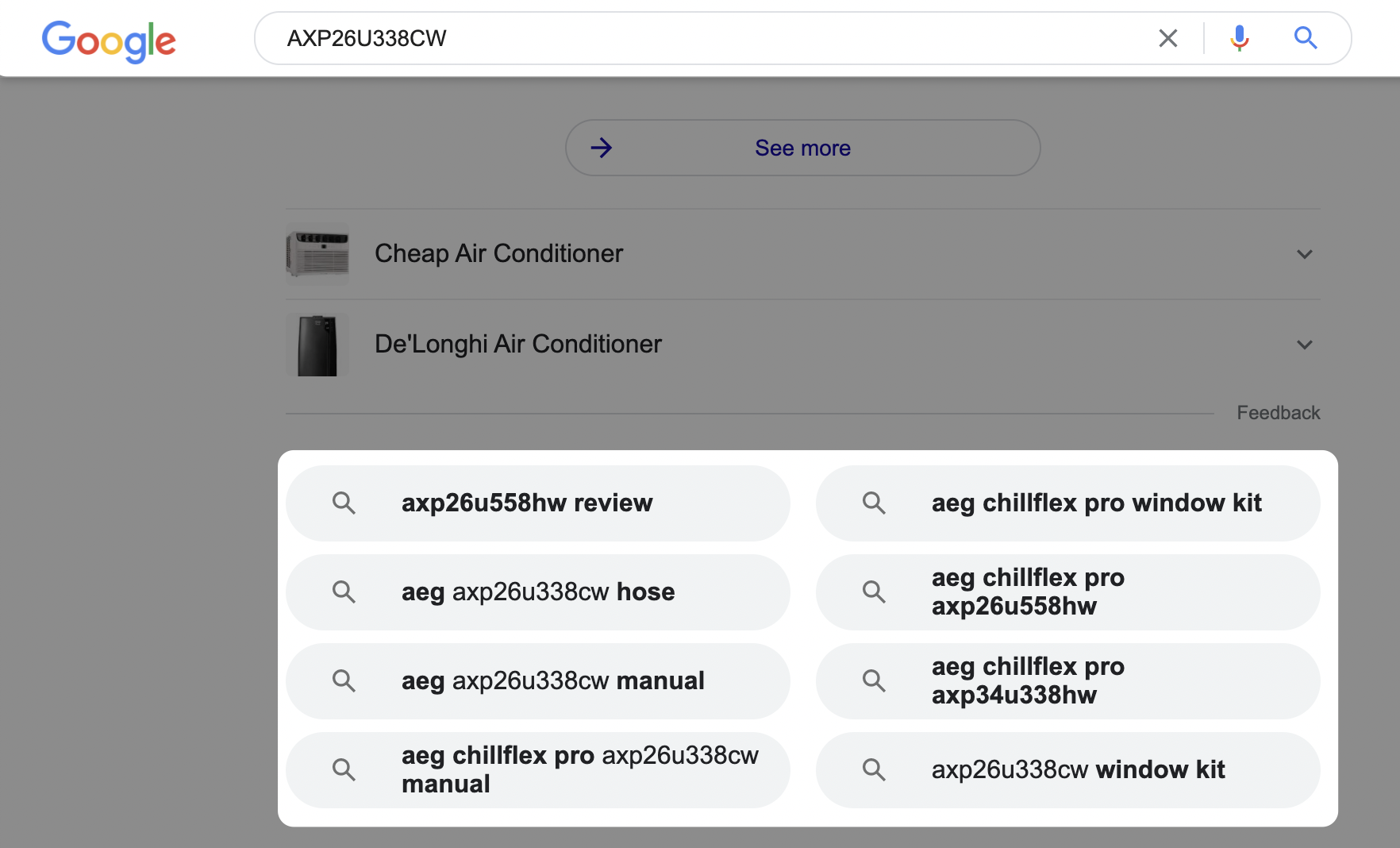
To speed up this process, whenever writing alt text just look at an image and describe what’s in the image (i.e. This is an image/photograph of …). This will automatically encourage you to write something that’s relevant and not particularly keyword-driven while when applicable the suitable keywords will naturally still form a part of the alt text for all of your images. The only notable exception to this is for product photography and imagery. Where although not necessarily something you would naturally use when describing what’s in the image – including the product serial number/unique identifier (if it’s something that people would search for to find the product) is useful. While this isn’t based on a public guideline from Google – to reinforce the clear relationship between your product pages and images and searches that people are performing based on the related searches for a query:

So, let’s run through some examples of the alt text we’d use for a couple of images:
For the more decorative photographs you use in your content, our advice is always to consider their context. The image below is entirely and wholly random to this piece of content. For example, in the context of this post – this photo a member of our team took in London over a year ago has no real place apart from an example.
So, we might add it using the image file name London-eye-photograph-example.jpg and the alt text London Eye Photograph Example.
Simply because, the observation wheel you see on the left is called the London Eye and in the context of this article, it is an arbitrary photograph example. The potential for this to have an impact on the ranking of this post is not something you would be able to attribute, but it still forms a part of image SEO as we want to help make it easy for both the visually impaired as well as search engines to understand the content of images.

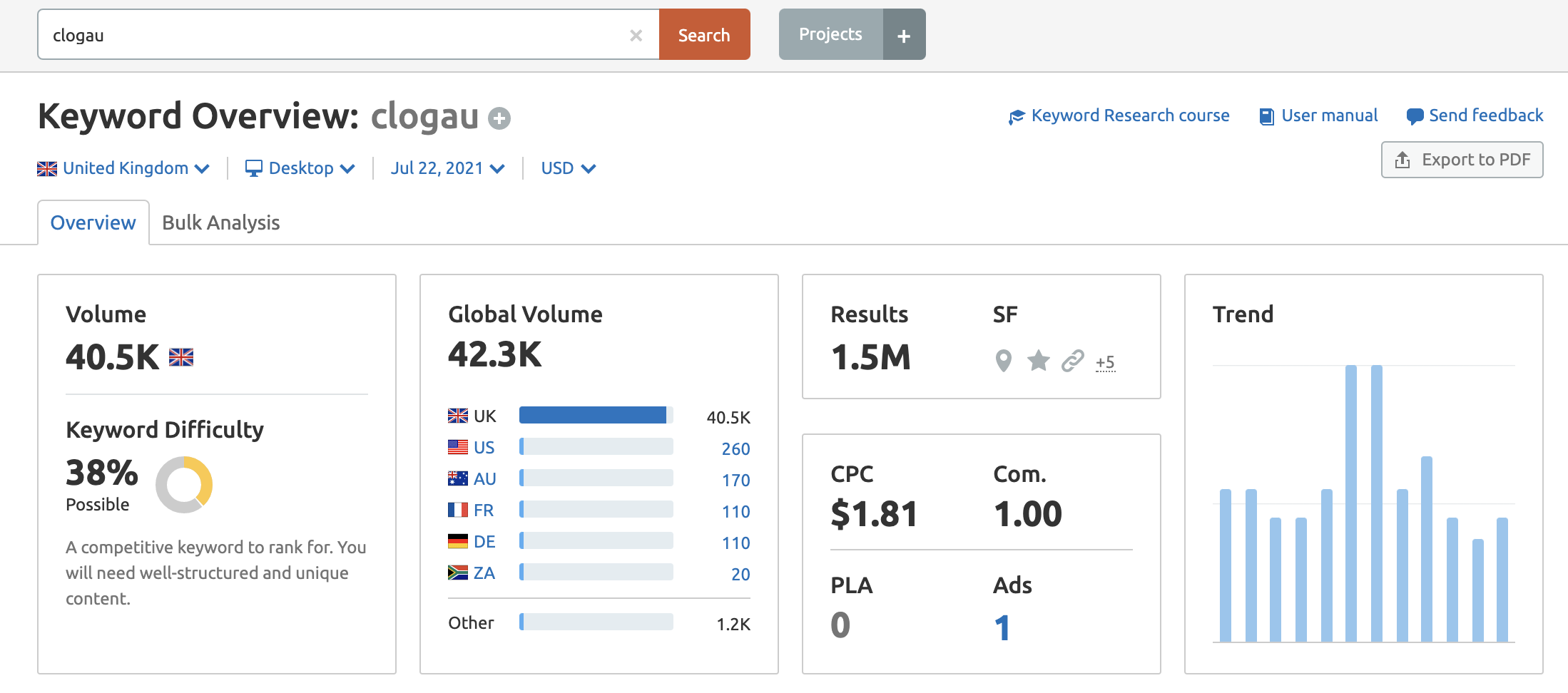
For eCommerce product images, however, this is an easier process to standardize. And this is also where tools like Ahrefs and Semrush can be helpful in determining what to include. Since you may not know all the ways in which people are already looking for the product that you already have on your website…
Let’s say you run a jewelry store based in the United Kingdom and sell a specific brand, such as Clogau – which according to Semrush has significant demand in search:

And imagine your business is selling one of their pendants, such as this one called the Clogau Celebration Pendant 3SMP5. The chances are a number of qualified searchers will even use that little unique product identifier 3SMP5 when searching on Google normally as well as in Google Image Search. Therefore including that unique identifier where possible would be advised to help Google (and also people) have an easier time understanding the images on your website.
Meaning for the product’s image (as below) we’d recommend naming the file itself clogau-celebration-pendant-3smp5.jpg and using the image alt text to match as well: Clogau Celebration Pendant 3SMP5.

And, for full credit, the particular site we came across this example on (when searching for eCommerce product image examples) is from a jeweller in the United Kingdom. And, at the time of writing, this is not a suggestion they are following “exactly“.
So even if already ranking fairly well, if you’re looking to follow every single recommendation very closely, that is a change you’d want to make.
Some SEOs would even suggest split testing such a change. Though, at the end of the day, while image file naming and alt text is important there are a number of higher-level things that are likely to have a bigger impact than this.
So you could get over-invested in every small change like this and end up wasting a lot of time or focus on the bigger picture and how to add more digits to your bottom line. And even if you were to want to test things, since there are so many factors that affect a page’s ability to rank – simply tracking that and then observing a slight decline is not a statistically reasonable way to stumble across a test outcome to suggest making the change was inherently bad.
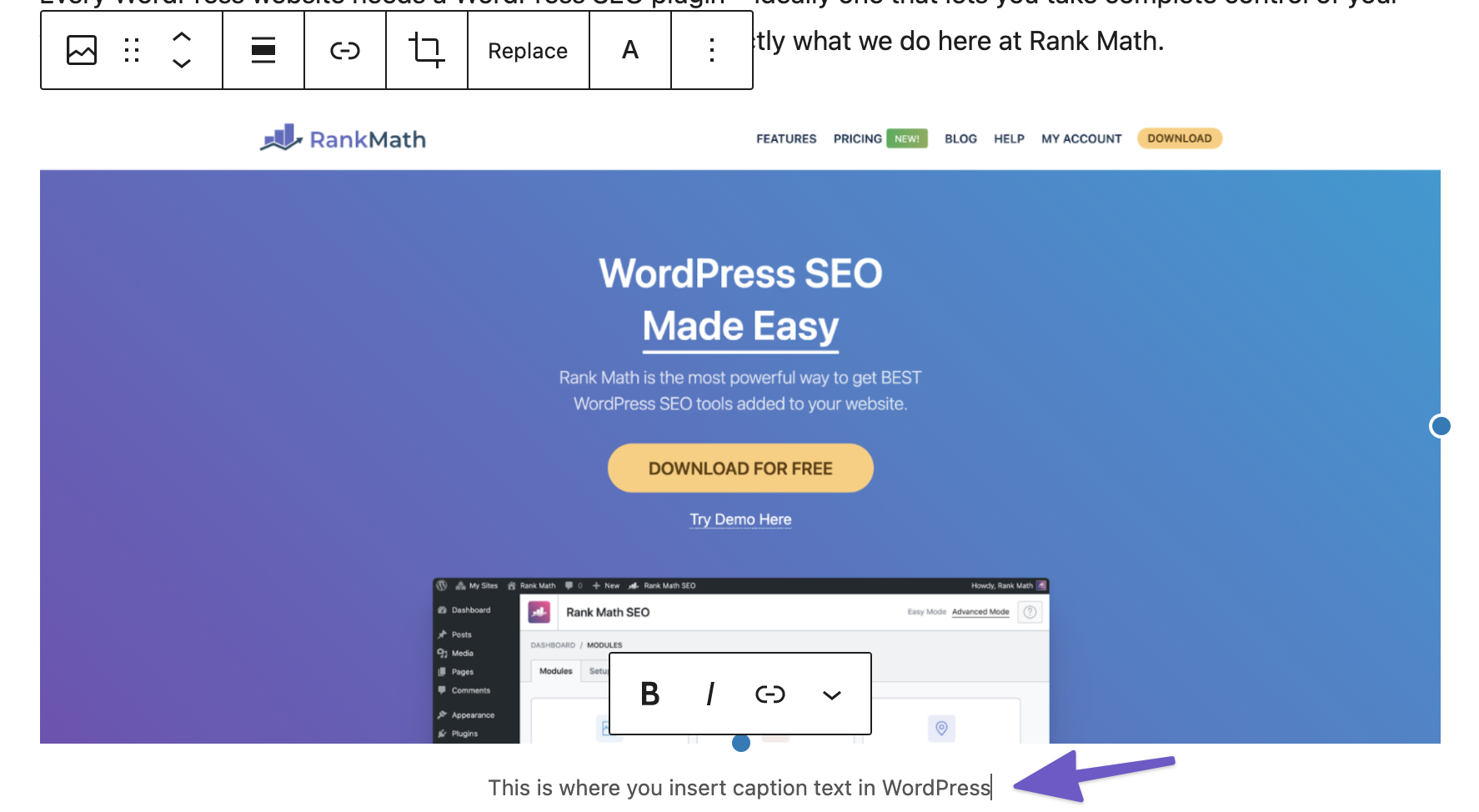
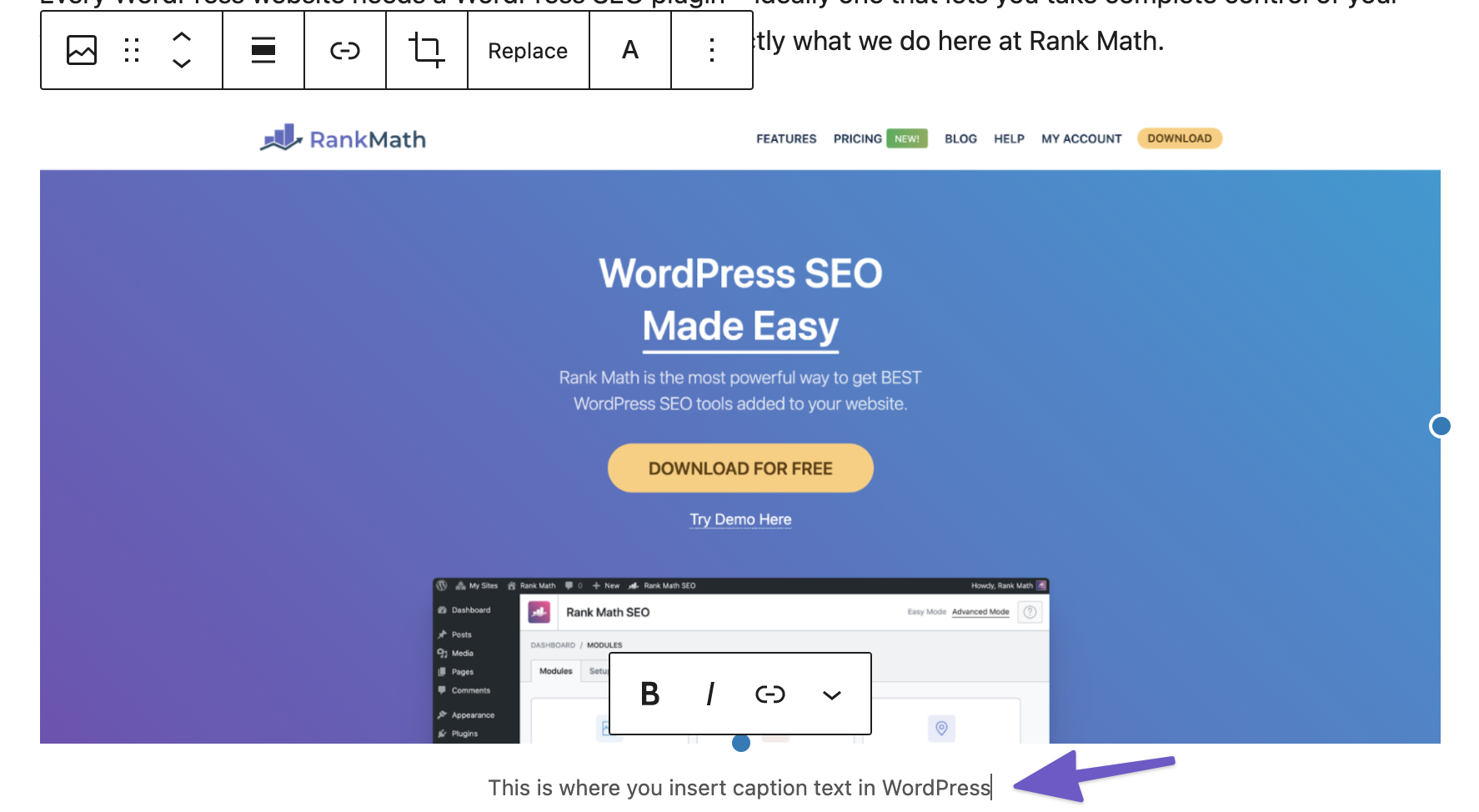
And last but not least, for screenshots – like this one we’re about to use in the next section of this post – we again try to be as helpful as possible in the context of why we inserted the image. This is a screenshot of the WordPress Block editor that demonstrates how to add a caption to an image.
Therefore, we’d advise using the file name: add-image-captions-wordpress.jpg along with the alt text: How To Add Image Captions in WordPress since this is clearly indicative of what is being showcased in the image.

Adding Captions to Images on Your Website
While not absolutely necessary where it doesn’t add to the image, or your image is purely for decorative purposes – adding a caption pointing to the original source of an image (if it isn’t your own), purely to give credit or to point something specific out in your image is helpful for search and your readers.

Google has officially stated that they do use captions alongside image titles so wherever possible making sure images are placed near relevant text and on pages that are relevant to the subject matter is recommended. However, as an example, you’ll notice that we don’t use image captions in most of our content because the text surrounding every image we insert is already heavily related to the image and why it’s even in the article in the first place.
3 Decrease the File Size of Your Images for Faster Load Times
Google has thoroughly documented how they advise website owners to optimize their images so they can continue to use them without affecting their page load times. The main point being that optimizing, even if it comes with a sacrifice in quality, is often worth it because the impact it can have on loading times is significant.

There are a number of open-source/free tools to help with this, including:
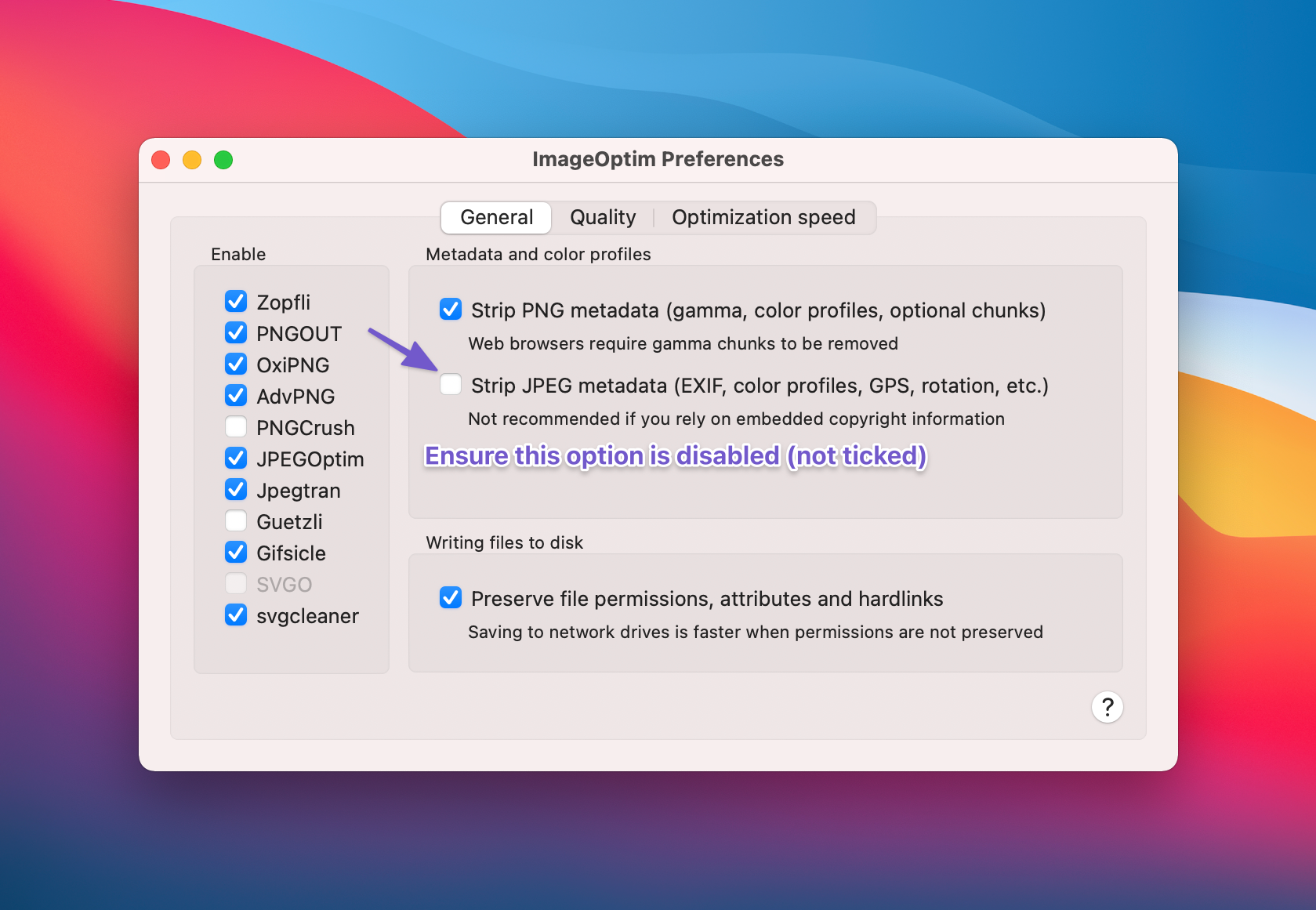
When it comes to software you install and run locally on your computer, our go-to would always be ImageOptim (though it is Mac-only so if you’re a Linux or Windows user, here are some alternatives). It’s super simple, you drag and drop in an image and that’s it.
ImageOptim will handle the rest and optimize the file in its original location.

It also supports the optimization of GIF images and has a settings area where you can customize how specifically you wish to compress images & to what extent.
One such setting we would advise altering is the one that is enabled by default that strips EXIF data from your images – as Google has stated that they may use EXIF data as a ranking factor for Google Images.

That being said, in the long-term doing this manually is quite time-consuming. Even if it’s only a couple of seconds per image, in a year – you’ll spend hours locally organizing images and dragging them into these tools.
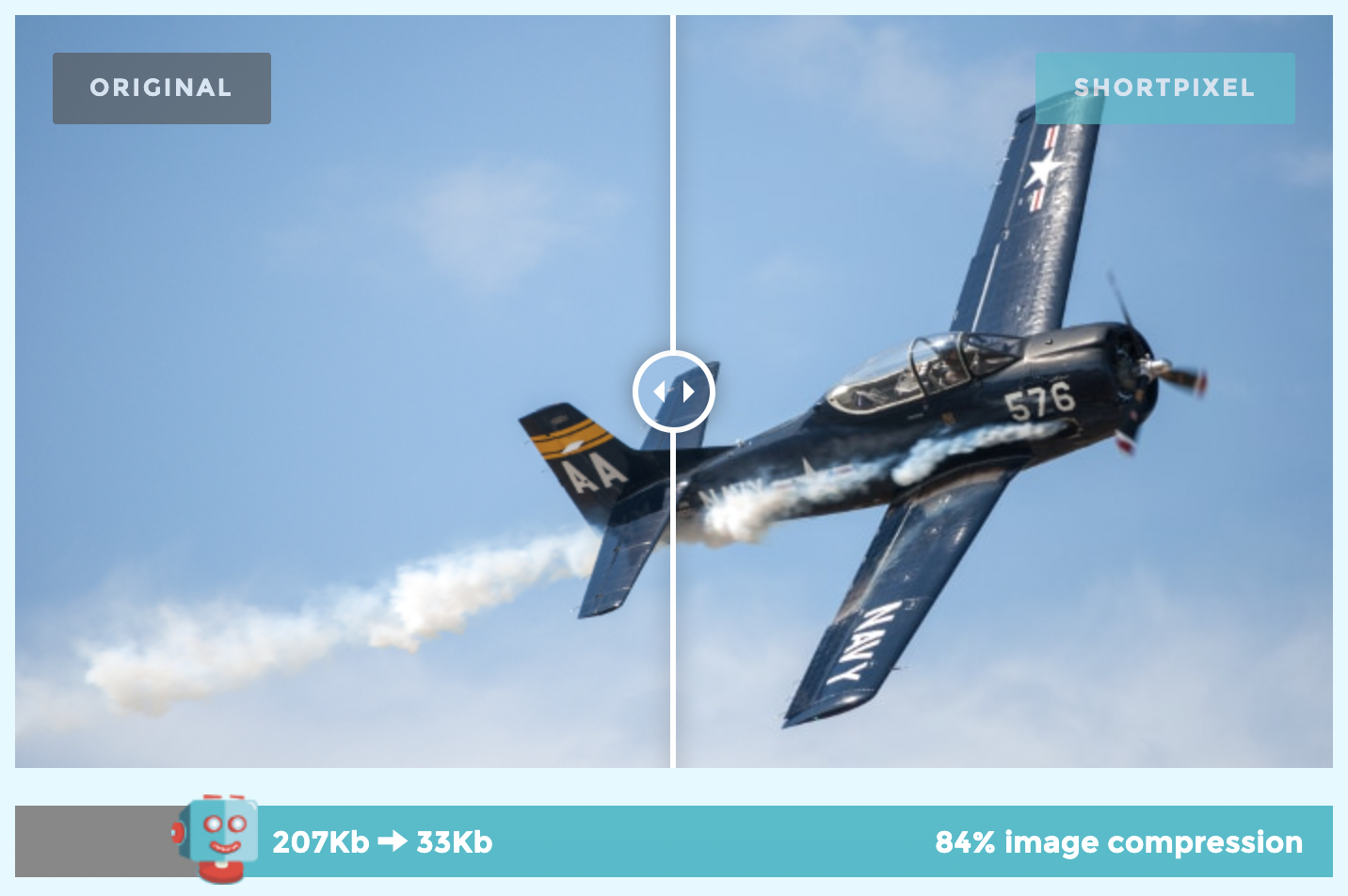
Simply put, when you’re ready to automate the entire process – if you already use the leading content management system (WordPress) – there are some really solid solutions. Most notably, WP Smush, ShortPixel & Imagify.
These plugins also help ensure that your site is serving scaled images (responsively) meaning that if you upload an image that’s 1080px wide and someone views it on a mobile device that is evidently less than 1080px wide, it wouldn’t load the full 1080px image (which is what would otherwise happen and waste bandwidth). Manually, this can be achieved using srcset. Learn more here.
4 Create an Image Sitemap and Get Your Images Indexed Faster
Sitemaps make it easier for search engines to crawl content.
So, as you might’ve guessed – an image sitemap gives you the opportunity to give Google additional information about images along with image URLs for images they may not otherwise be able to discover.
These are the tags that you can use in image sitemaps:
| Tag | Required | Description |
| <image:image> | Yes | Ecnsloses all information about a single page. Each <url> tag can contain up to 1,000 <image:image> tags. |
| <image:loc> | Yes | The URL of the image. In some cases, the image URL may not be on the same domain as your main website. This is perfectly fine as long as both domains are verified in the Google Search Console. If, for example, you use a content delivery network such as Google Sites to host your images, make sure that the hosting site is verified in GSC. In addition, make sure that your robots.txt file doesn’t disallow the crawling of any content that you want indexed. |
If you use WordPress with Rank Math SEO – images will be automatically added to your sitemap, as per your sitemap configuration.
5 Use a Content Delivery Network to Serve Images
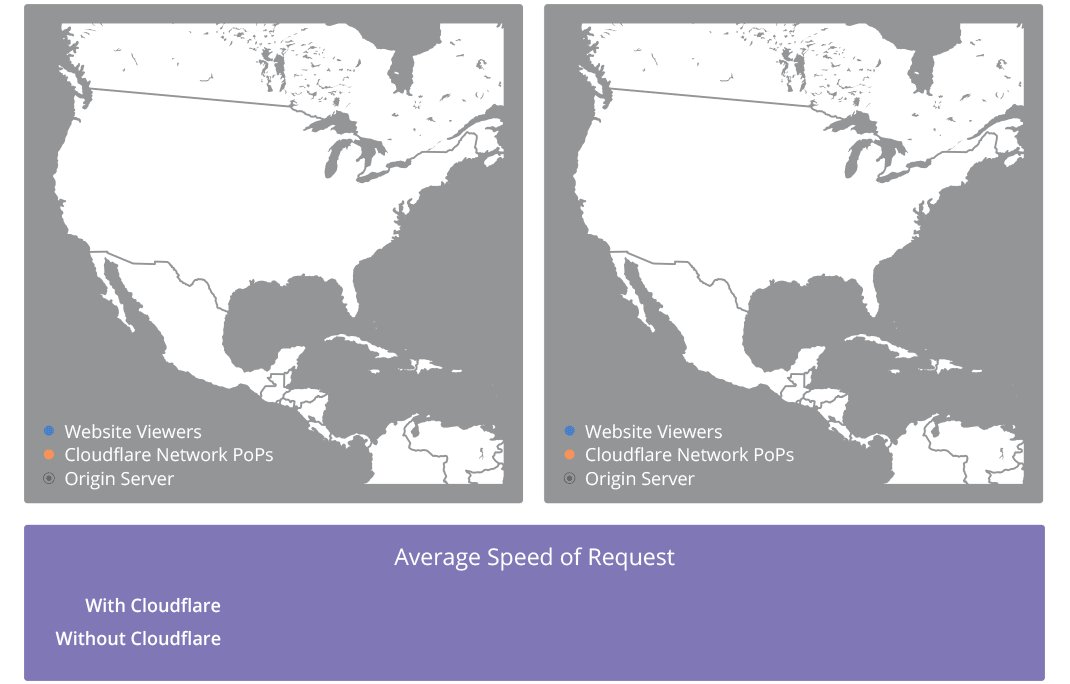
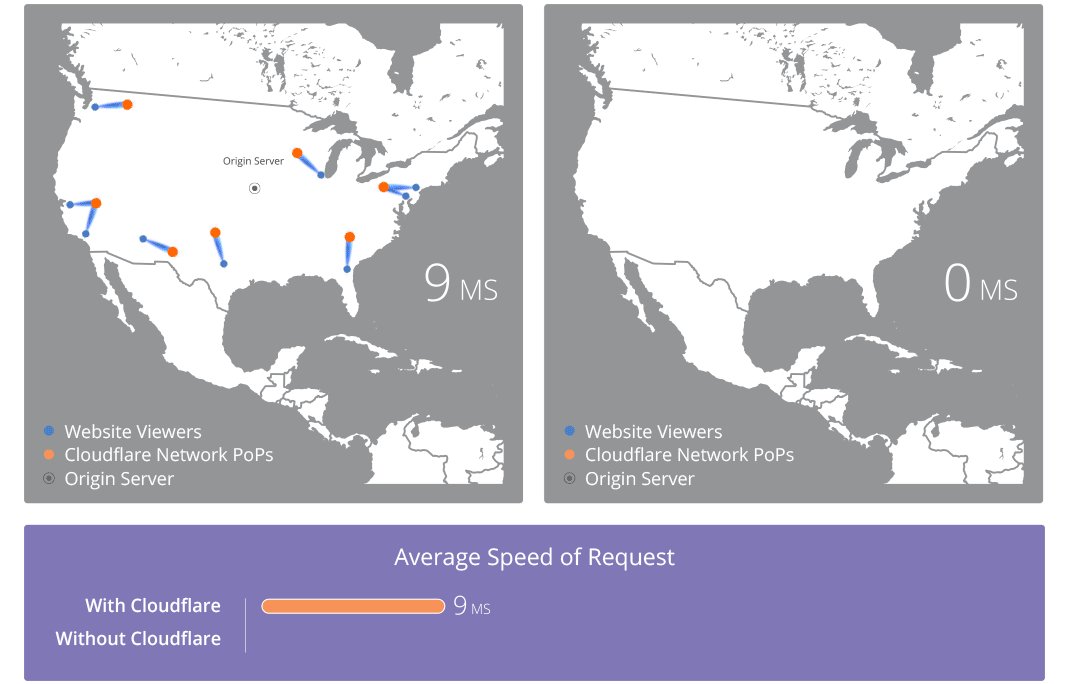
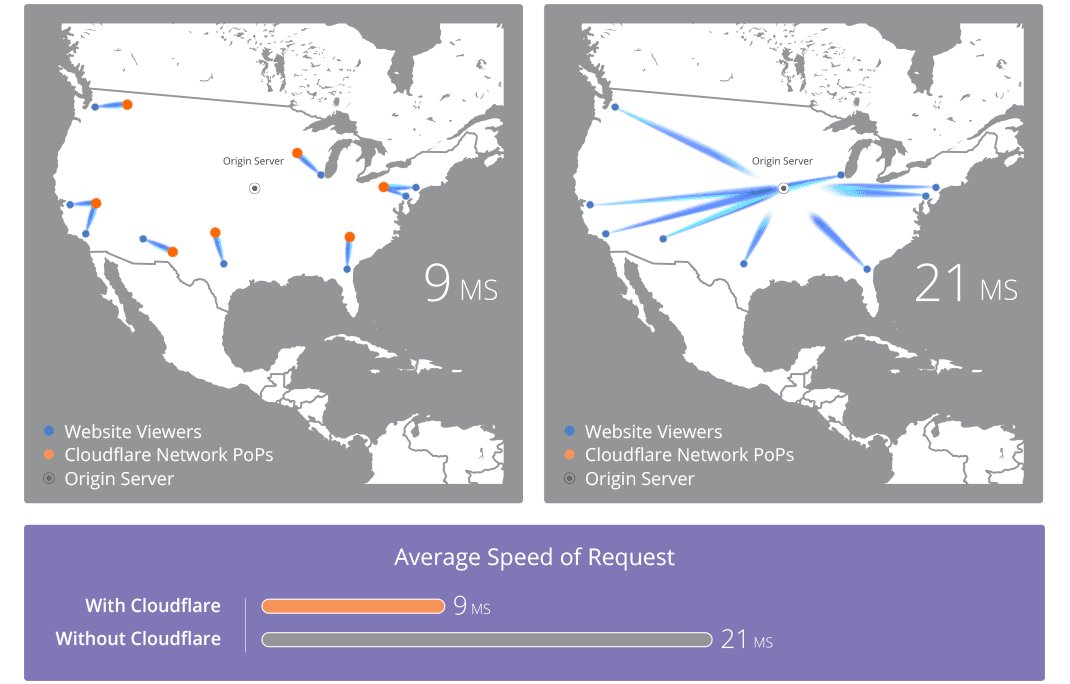
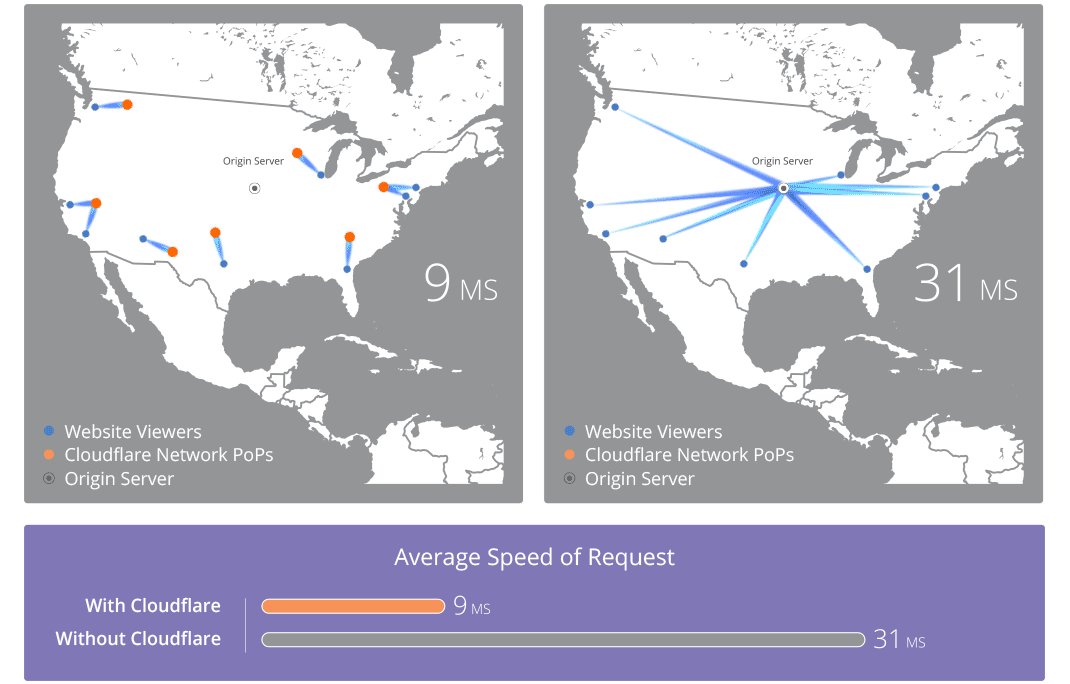
The origin server that hosts all of the data & content making it possible to serve visitors complete web pages are often not always very close to every single one of your visitors (especially if your site has global reach). This is where content delivery networks (CDNs) come in. A content delivery network refers to a globally distributed network of servers that work together to serve content to visitors regardless of where they are faster.
Say your server is in London and someone’s looking at your site in Australia or New York – content isn’t served from London (as this would be inefficient). All cacheable content, including images, would instead be served from the CDN location nearest to a visitor that lands on your site:

There are tons of options out there, notably:
- Cloudflare
- Amazon CloudFront
- Google Cloud CDN
Our personal go-to and recommendation is Cloudflare. Their network and suite of products is honestly incredible. Plus for those of you just getting started there’s a free tier, and getting started couldn’t be easier.

The specific benefit of going with Cloudflare over any alternative content delivery network is the way it works is dissimilar to “traditional” CDNs.
Google is able to deal with CDN URLs without issue but moving image URLs, whenever you (eventually) swap CDN providers, would obviously less-than-ideal. Therefore, Google’s John Mueller’s advice has remained that using one of your own domains or subdomains is always best:
Fortunately, Cloudflare makes this effortless. It doesn’t create any additional URLs that require rewriting since they aren’t just a CDN, they’re also an enterprise-grade, authoritative DNS service.
6 Apply Suitable Schema Markup (for recipes, products, and videos)
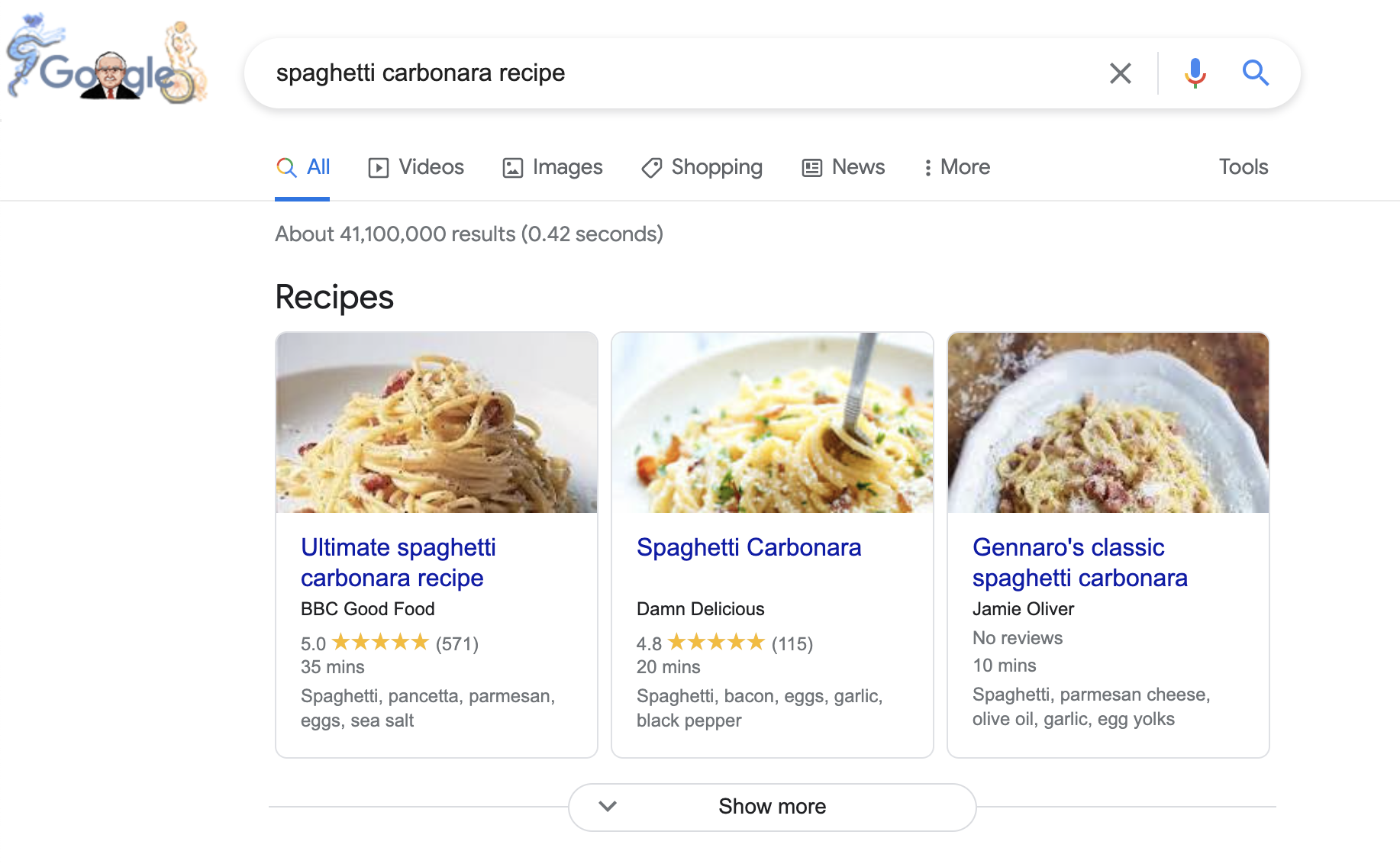
We’ve covered Schema Markup extensively in previous articles on our blog – but, quick recap & for those unfamiliar – Schema is what makes search results like this possible:

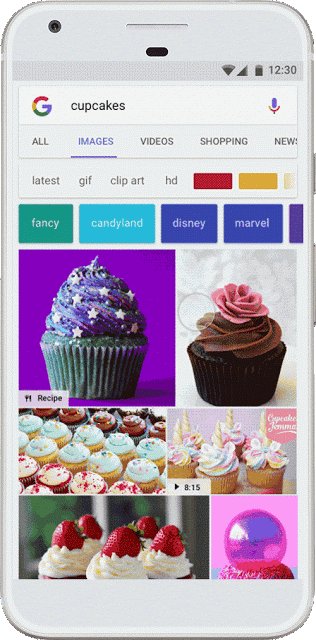
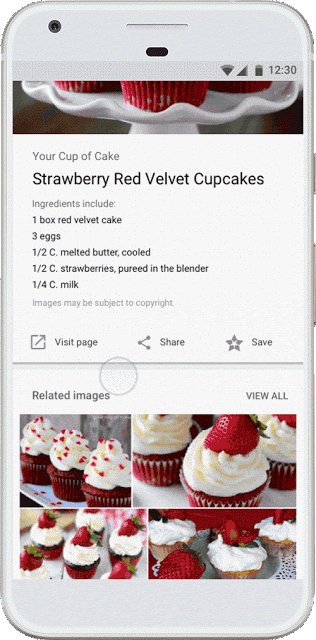
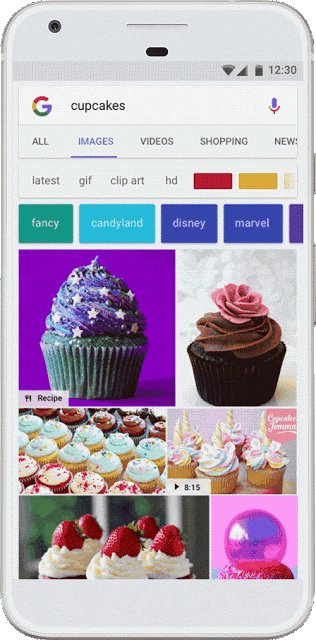
But what does this have to do with image SEO? Well, Google uses the Schema Markup types that are present on pages where images are present to display a relevant badge in Google Image Search (particularly on mobile).
Here’s what these look like:

Learn more about Badges in Image Search here.
Note that Google currently only has badges for recipes, videos, products, and animated images (GIFs).
To be eligible for these, simply:
- Implement Recipe Schema Markup to recipe pages on your site.
- Implement Video Schema Markup on pages that feature video content.
- Implement Product Schema Markup on product pages.
Image SEO – After Action Report & Next Steps
Image SEO isn’t straightforward & it isn’t a silver bullet. So, in this post, we walked you through absolutely every element (worth focusing on) that will have the most significant positive SEO influence.
Though this really is the beginning and, of course, we can’t take into account what images you’re actually using on your site – though we have two very simple recommendations on that front:
- Avoid low-quality stock photos at all costs.
- Make sure that every single image on your site actually contributes to the experience of a human being that lands on your website (i.e where did they come across your site & what are they trying to get from the page they’re on).
Have any additional questions about Image SEO you’d like us to cover in this post? Let us know by Tweeting @rankmathseo. 💬
