In this knowledgebase article, we’ll show you how to use Rank Math to display your business location data using shortcodes.
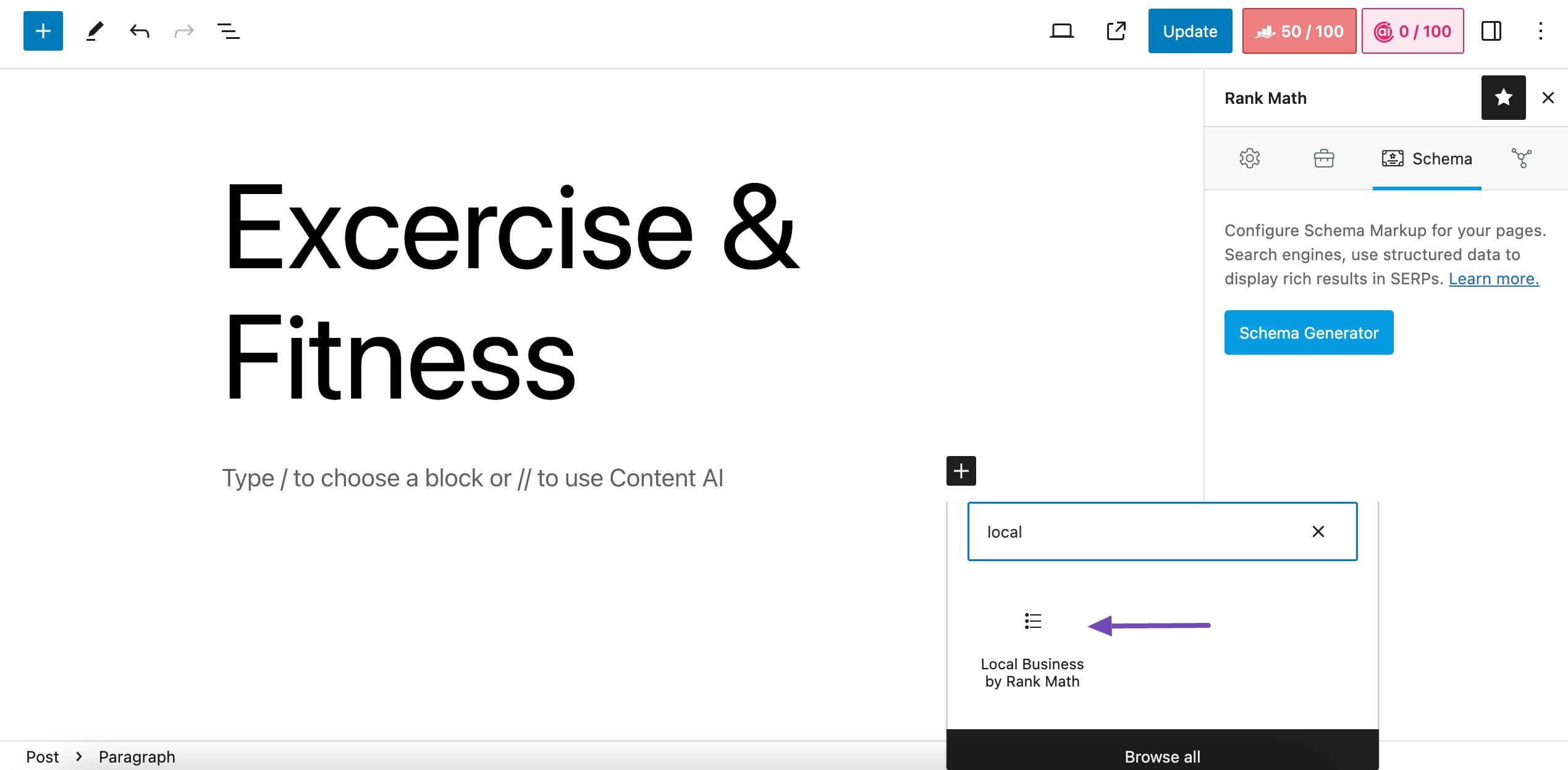
Adding location data becomes even simpler if you’re using the Gutenberg Block Editor. Rank Math offers a dedicated Local Business by Rank Math block that easily adds location data for multiple locations.

However, if you prefer the Classic Editor, the easiest way to add this information to your posts and pages is by using the Location Data shortcode.
1 Displaying Business Location Data Using Shortcode
Here’s a step-by-step process to get started.
1.1 Access Rank Math’s Schema Generator
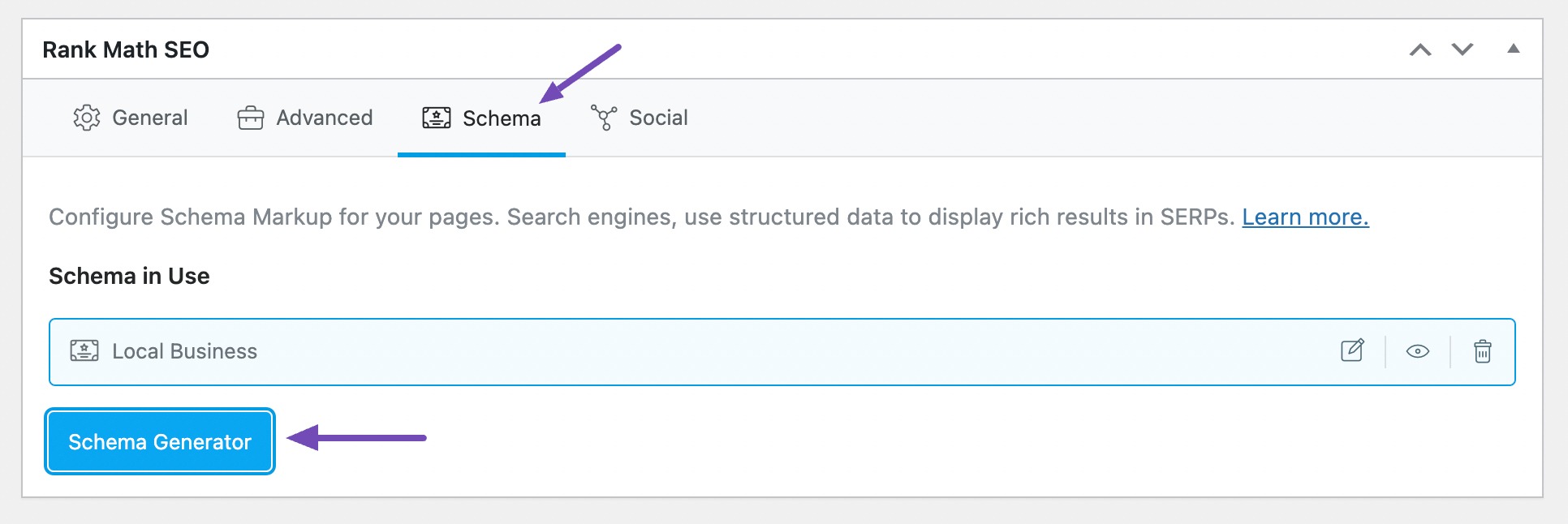
In the Classic Editor, locate Rank Math’s Metabox, typically visible at the end after the post-edit area.

1.2 Open Local Business Schema
Once in the Schema Generator, look for the Local Business Schema and proceed to edit. This will bring up the Schema Builder, where you can find your location’s shortcode.

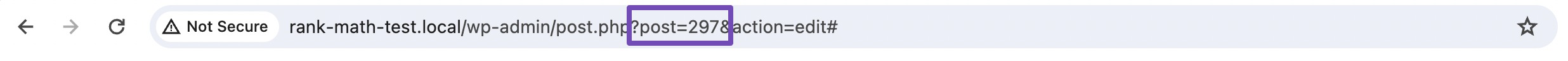
The Location ID is the Post ID of the Rank Math Location post that you’ll create for a location:

1.3 Copy and Paste the Shortcode
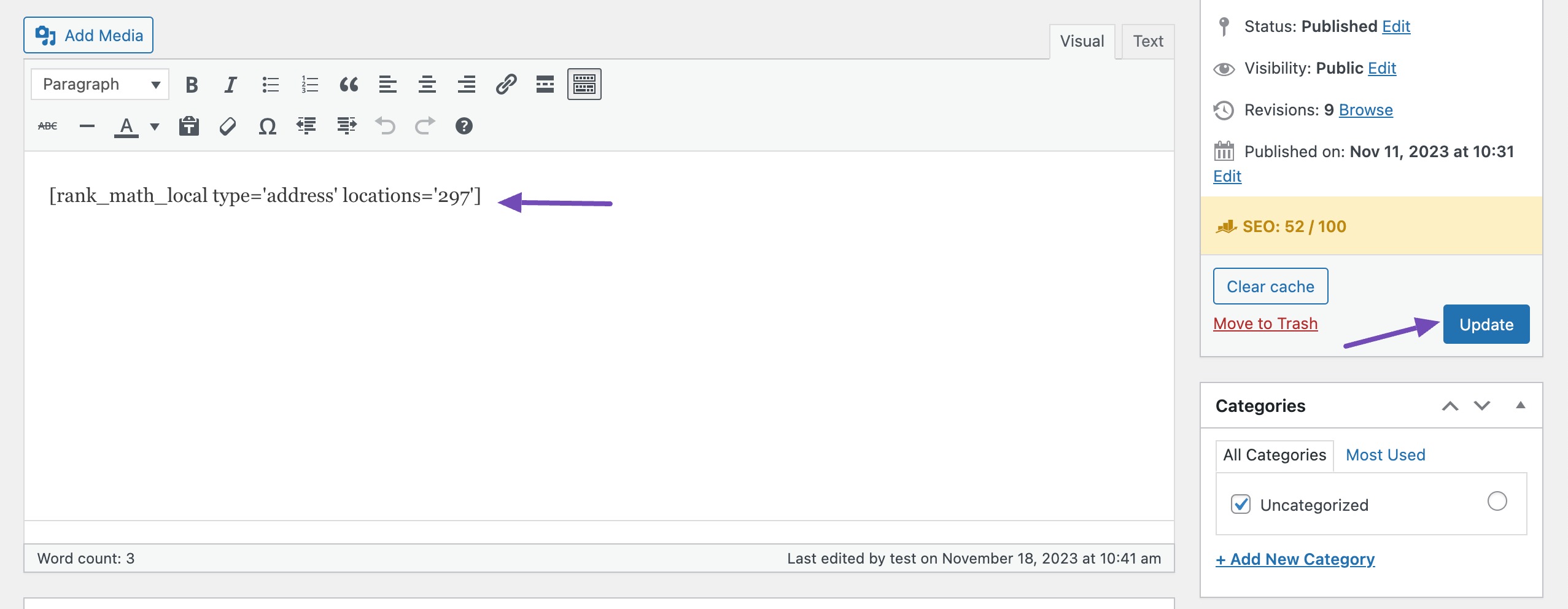
Copy the shortcode and place it in the Classic editor. Click on Update/Publish to save the changes.

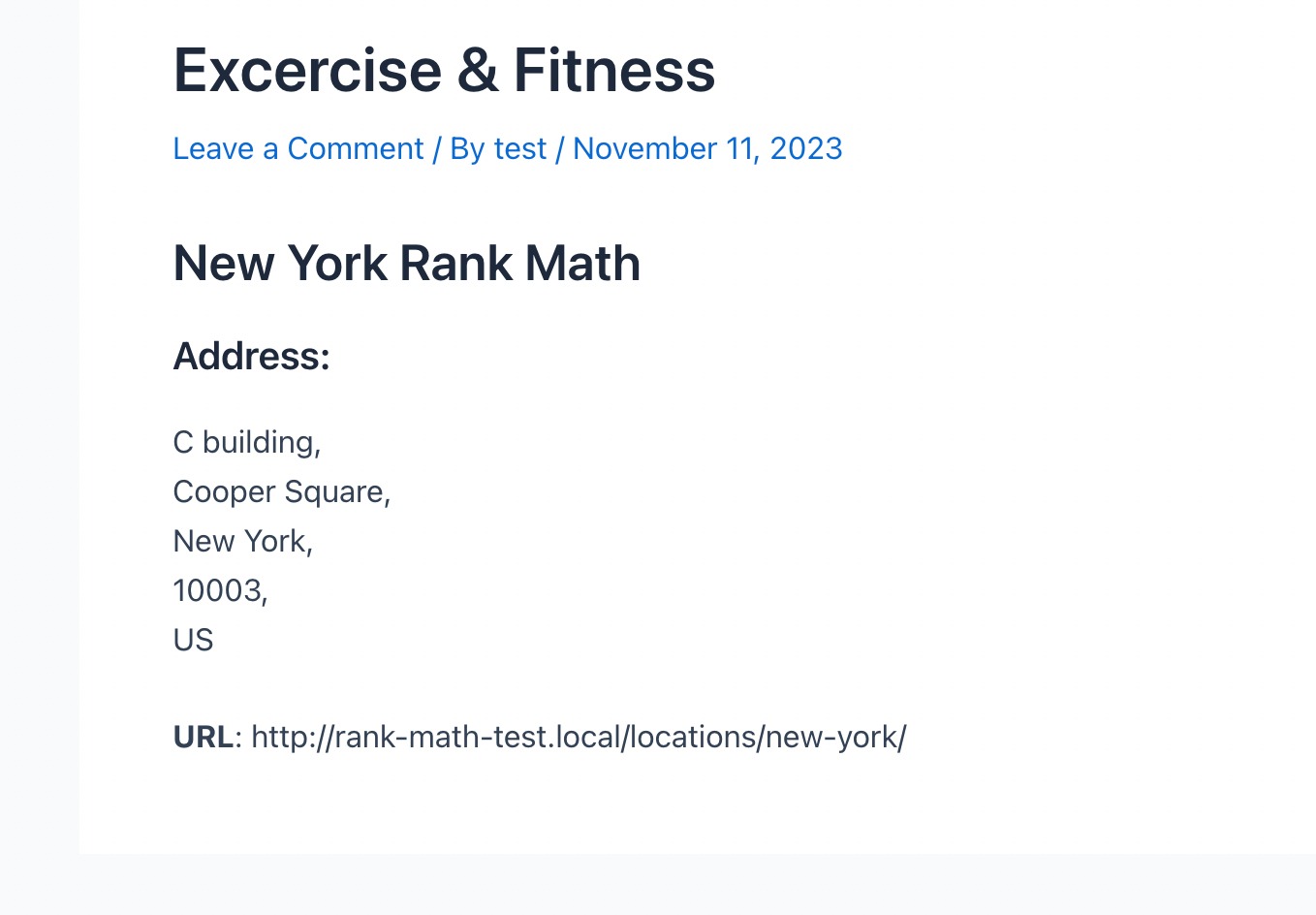
When you view the post, all the information will be added, as shown below.

When utilizing Rank Math PRO’s Local SEO Module to create multiple locations, you can effortlessly auto-generate your KML sitemap for business locations.
2 How to Create Custom Shortcodes for Displaying Business Location Data
While you can copy and use the shortcode from the Schema Builder, as we have shown in the previous step, you can also construct one with custom attributes.
Here is an example of the shortcode:
[rank_math_local type="address" locations="297"]
The shortcode pulls location data and requires at least the “type” and “locations” attributes, but more attributes are available for customization.
For instance, if you want to show the address along with the opening hours, the shortcode will be:
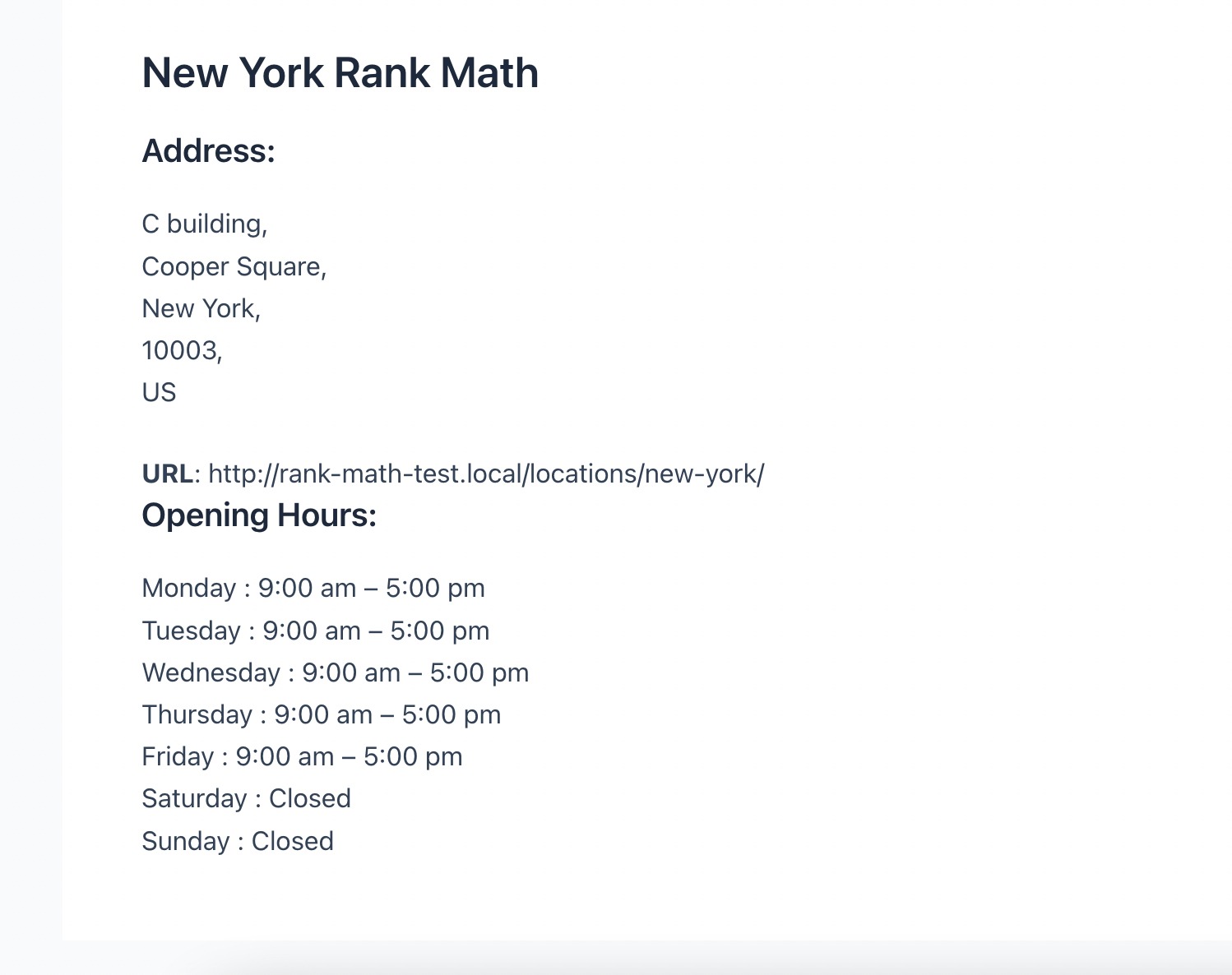
[rank_math_local type="address" locations="297" show_opening_hours="true"]The opening hours and the address will be displayed, as shown below.

Let’s now discuss all the attributes in the next section.
3 Rank Math’s Local SEO Attributes
Rank Math makes the following attributes available:
3.1 Type
This attribute lets you mention the address, opening-hours, map, store-locator. By default, it is set to address.
Accepted values: map, opening-hours, store-locator, address
Default value: address
type3.2 Locations
This attribute is the ID of the location to be shown. By default, it is set to show all locations.
locations3.3 Terms
This attribute indicates the location to show from a specific Location category.
terms3.4 Limit
This attribute indicates the number of location to show.
limit3.5 Show Company Name
By default this attribute is set to 1 (true) and displays the name of the company.
Accepted values: 1, 0
Default value: 1
show_company_name3.6 Show Company Address
Accepted values: 1, 0
Default value: 1
show_company_address3.7 Show On One Line
This attribute displays the company’s address in one line. By default it is set to false.
Accepted values: 1, 0
Default value: 0
show_on_one_line3.8 Show State
This attribute displays the State of your Business and by default, it is set to true.
Accepted values: 1 , 0
Default value: 1
show_state3.9 Show Country
This attribute displays the country’s name of your Business and by default, it is set to 1 (i.e. true).
Accepted values: 1,0
Default value: 1
show_country3.10 Show Telephone
This attribute displays the telephone number and by default is set to 1 (i.e. true).
Accepted values:
Accepted values: 1,0
Default value: 1
show_telephone3.11 Show Secondary Number
This attribute displays the secondary number and by default is set to 1 (i.e. true).
Accepted values: 1,0
Default value: 1
show_secondary_number3.12 Show Fax
This attribute displays the fax and by default, it is set to false.
Accepted values: 1, 0
Default value: 0
show_fax3.13 Show Email
This attribute displays the email address and by default, it is set to 1 (i.e. true).
Accepted values: 1, 0
Default value: 1
show_email3.14 Show URL
Accepted values: 1, 0
Default value: 1
show_url3.15 Show Logo
This attribute displays the logo and by default, it is set to 1 (i.e. true).
Accepted values: 1, 0
Default value: 1
show_logo3.16 Show VAT ID
This attribute displays the VAT ID and by default, it is set to false.
Accepted values: true, false
Default value: false
show_vat_id3.17 Show Tax ID
This attribute displays the tax ID and by default, it is set to false.
Accepted values: 1, 0
Default value: 0
show_tax_id3.18 Show Chamber of Commerce ID
This attribute displays the chamber of commerce ID and by default, it is set to false.
Accepted values: 1, 0
Default value: 0
show_coc_id3.19 Show Price Range
This attribute displays the price range and by default, it is set to false.
Accepted values: 1, 0
Default value: 0
show_pricerange3.20 Show Opening Hours
This attribute displays the opening hours of your business and by default, it is set to false.
Accepted values: 1, 0
Default value: 0
show_opening_hours3.21 Show Days
This attribute displays the opening hour of a specific day. Default Monday, Tuesday, Wednesday, Thursday, Friday, Saturday, Sunday.
Accepted value:
Default value: Monday, Tuesday, Wednesday, Thursday, Friday, Saturday, Sunday
show_days 3.22 Hide Closed Days
This attribute hides the days when your business is closed or not working. By default, it is set to false.
Accepted values: 1, 0
Default value: 0
hide_closed_days3.23 Show Opening Now Label
This attribute displays the Open Now label when a company is currently open based on the user’s timezone. It is enabled by default.
Accepted values: 1, 0
Default value: 1
show_opening_now_label3.24 Opening Hours Note
This attribute adds a note after Opening hours data.
Accepted values:
Default value: Open Now
opening_hours_note3.25 Show Map
This attribute displays the map and is by default it is set to false.
Accepted values: true, false
Default value: false
show_map3.26 Map Style
This attribute displays the map style. By default, it shows roadmap.
Accepted values: hybrid, satellite, roadmap, terrain
Default value: roadmap
map_style3.27 Map Width
This attribute displays the width of the map. By default, it is set to 100%.
Accepted values:
Default value: 100%
map_width3.28 Map Height
This attribute displays the height of the map. By default, it is set to 300px.
Accepted values:
Default value: 300px
map_height3.29 Zoom Level
This attribute displays the map zoom level. By default, it is set to -1.
Accepted values:
Default value: -1
zoom_level3.30 Allow Zoom
This attribute is used in the map and lets you zoom. By default, it is set to 1 (i.e. true).
Accepted values: 1, 0
Default value: 1
allow_zoom3.31 Allow Scrolling
This attribute is used in the map and allows scrolling. By default, it is set to true.
Accepted values: true, false
Default value: true
allow_scrolling3.32 Allow Dragging
This attribute is used in the map and allows dragging. By default, it is set to 1 (i.e. true).
Accepted values: 1, 0
Default value: 1
allow_dragging3.33 Show Route Planner
This attribute is used in the map to display the route planner. By default, it is set to true.
Accepted values: true, false
Default value: true
show_route_planner3.34 Route Label
This attribute is used in the map and you can use the value from the Settings.
Default value: My Route
route_label3.35 Show Category Filter
This attribute filters displays filter locations by Category dropdown in Map. By default, it is set to false.
Accepted values: 1, 0
Default value: 0
show_category_filter3.36 Show Marker Clustering
This attribute is used in map and by default, it is set to true.
Accepted values: 1, 0
Default value: 1
show_marker_clustering3.37 Show Info Window
This attribute is used in map and by default, it is set to true.
Accepted values: 1, 0
Default value: 1
show_infowindow3.38 Show Radius
This attribute displays the radius and is used in the map. By default, it is set to true.
Accepted values: 1, 0
Default value: 1
show_radius 3.39 Show Nearest Location
This attribute displays whether to show the Location nearest to the current location of the user. By default, it is set to true.
Accepted values: true, false
Default value: true
show_nearest_location 3.40 Search Radius
This attribute is used in Store Location to search locations within the given radius – Default 10 in kilometers, can be changed to miles from the Titles & Meta settings as shown below:

Accepted values:
Default value: 10
search_radiusWe hope that this tutorial has helped you to display the location data using a shortcode. However, if you still have any queries please feel free to contact our support team and they’d be happy to help you at any given time.